目次

こんにちは。しでかしました。アムです。
タイトルのまんまです。うっうっ…。駆け出しブログなので痛手は全然ないんですが、自分のミスなので、とっても悔しかったです。
どうにか無事解決しましたのでシェアします!
Googleアドセンスがスマホで表示されていなかった&解決したら数時間でページRPMが爆上がりした話
初心者の私ですが、どうにかGoogleアドセンスに合格することができ、大喜びしていたのが3月末のことでした。やったやった〜!貼り付けも無事終了し、ひとまずホッとした、という感じでした。
sponsored link
「貼り付けOK、表示もOK!しばらく様子をみよう!」
色々調べ、良さそうな場所にコードを貼り付け、表示もされたし大丈夫!イェイイェイ〜!
しかしここで落とし穴が…!いや落とし穴ではない、私が間抜けなだけです。
実はコード貼り付けの際、表示は会社のスマホから確認したんです。だって私のiPhone5古すぎて、最近重いページを見るとフリーズしちゃうから(変えろー!)…
その後、携帯からは一度下書きをしたくらいで、ブログを表示させてはいなかったのでした。もっぱらPCからだったんです。
アドセンスのレポート数値が、何かおかしい
3月末という多忙な時期だったこともあり、アドセンスはしばらく様子を見てから勉強しようっと、などとのんきに構え、せっせと記事だけ更新していました。
そして4月に入り、アドセンスレポートの見方を勉強し始めました。すると、んんん…???
ページビューの割に、広告の表示回数が少ないような。そしてページRPMが明らかに低い。ていうか異様に低い。明確な数字はアドセンスのルールで言えませんが、標準と言われている数の1/100程なんです!!えーーー!?!?
さすがに何かおかしい、と色々探してみるものの、そこまで低い事例はなかなか出てこなくて、「ページRPMを上げる方法」とか全然参考にならないw 2倍とかじゃなくて、100倍にしたいんだよぉぉぉ!!!
必死で色々調べまくって、やっとわかりました。
自分のiPhoneで忍耐強く表示させたところ、なんとスマホ画面では広告が表示されていなかったんです!しかも記事上の、必ず表示される予定のやつが…!!
sponsored link
サイズ指定されたバナーを使っていたのが原因?
私が使っていたバナーのサイズはこうでした。
- 記事上:728 × 90
- 記事下:336 × 280
- サイドバー:250 × 250
このうち、記事上だけが表示されておらず、あとは大丈夫でした。
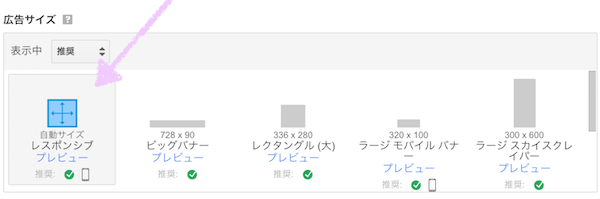
貼る時に何かコツや注意事項などあったのかもしれませんが、色んな記事を参考にしていたため、もう何を見たかわからなくなってしまいました。しかしおそらく横長すぎてダメなのかなと思い、レスポンシブなら間違いないだろういうことで変更してみました。これです。

ちなみにその右にあるビッグバナーというのが、ダメだった記事上の728 × 90、さらに右のレクタングル(大)が大丈夫だった記事下の336 × 280です。
レスポンシブにしても表示されない
レスポンシブなら表示されるはずと思ったのですが、なかなか表示されない。
変更してもすぐには表示されないというのは経験していたので、しばらく待ちました。しかしこの機会に「記事下」もレスポンシブに変えたのですが(ビビり)、そっちは20分ほどでアクティブになったのに、問題の「記事上」だけは全然反応しないのです。
試しにダッシュボードの「デザイン>スマートフォン>詳細設定>レスポンシブデザイン」のところにチェックを入れてみました(もともと入れていなかった)が、見づらくなっただけw
どーすればいいのー!!
sponsored link
公式テーマ→デザインテーマに変更してみた
その時ふと思ったんです。「デザインテーマって確か、かっこいいレスポンシブデザインがたくさんあったなぁ、あれにしたら表示できたりしないかな!?」
なんとなく最初に選んだ公式テーマをそのまま使っていましたが、試しにデザインテーマをダウンロードしてみることに。
デザインテーマとは?
はてなブログの腕利きユーザーさん達が作成してくれたかっこいい色んなテーマが、無料でダウンロードできるのです!
「ダッシュボード>デザイン」で公式テーマが選べますが、一番下までスクロールするとテーマストアに行けるようになっています。

あとは好きなテーマを選ぶだけです。私はBrooklyn にさせて頂きました。本当に、はてなユーザーさん達はすごいですね…こんなもの作れるなんて…!!!
sponsored link
表示されたぁぁぁ!!!
ダウンロードできたら、もう一度先ほどの「ダッシュボード>デザイン>スマートフォン>詳細設定>レスポンシブデザイン」のところに行き、今度はチェックを入れます。
これで、スマホから再度見てみると…、無事、記事上に広告が表示されました!!!(されてるよね!?!?)
これにて、一件落着…
展開をご覧いただければわかるように、かなりの素人なので、なぜ表示されなかったのか、会社のスマホはなぜ表示されたのか、そして公式テーマではダメなのか等、詳しいことはわかりません。
でもひとまず表示できたので、もし同じようなことでお困りの方がいたら、試してみてください。
解決後すぐにページRPMが激増し、一気に標準値に
その後、標準の1/100という驚くべき数字を叩き出していたページRPMがぐんぐん上がってきて、約5時間でいきなり標準値になりました。つまり昨日や一昨日の100倍ってことです。元がありえない低さだったとはいえ、バナーひとつでこんなに収益に変化があるんですね…
でもそうですよね、スマホからのアクセスが70%近くあるのに、スマホからのチェックを怠った自分は本当にあほうでした。教訓です!!
アドの位置やデザインのカスタマイズもまだまだしないとですが、何はともあれ解決したし、勉強になりました。かっこいいテーマにしたから、ずっと変えようと思ってたブログタイトルも横文字にして、心機一転。がんばるぞー!!
本日も最後までお読み頂き、ありがとうございました!